欢迎观看 Axure RP教程,小编带大家学习 Axure RP的基本工具和使用技巧,了解 Axure RP 的基本UI结构。
「菜单」包含了Axure 中几乎所有重要和常用的动作。例如保存、关闭当前项目、设置 Axure 的首选项等。
「工具栏」包含 Axure 中的快捷操作。这些动作主要针对小部件,例如对齐小部件、分组/取消组合小部件。「工具栏」可以自定义。
「样式工具栏」,设置小部件或页面的样式(选项因您选择的对象而异)。
「页面」窗格主要用于添加、删除、搜索和编辑页面。 默认情况下,页面选项卡固定在屏幕左侧,带有大纲选项卡。
「概要」主要用于搜索、排序和过滤所有小部件/组件/动态窗格。 几乎包含页面的所有元素。默认情况下,大纲选项卡固定在屏幕左侧,页面选项卡。
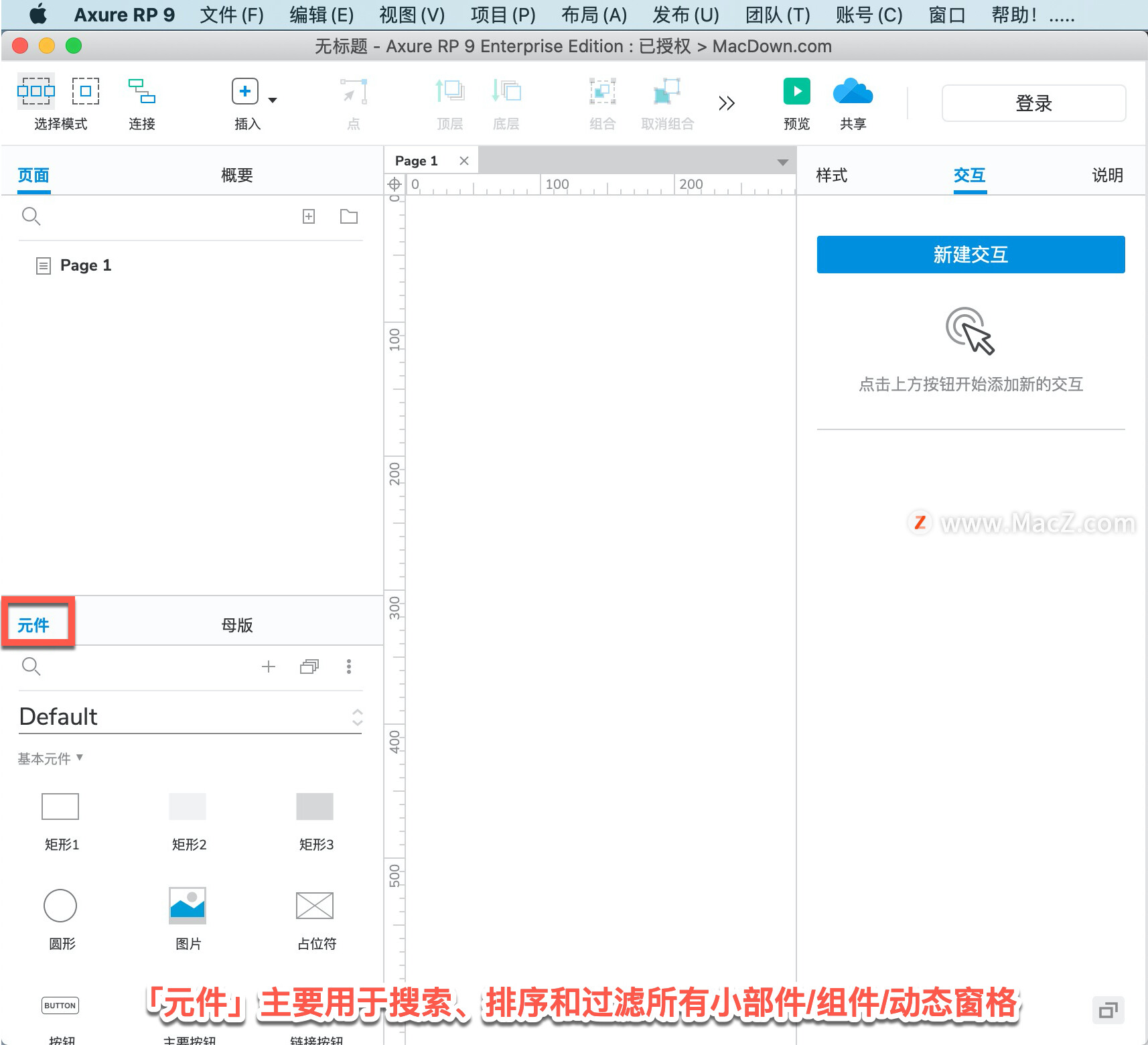
「元件」主要用于搜索、排序和过滤所有小部件/组件/动态窗格。 几乎包含页面的所有元素。库选项卡和组件选项卡并列在屏幕左侧。
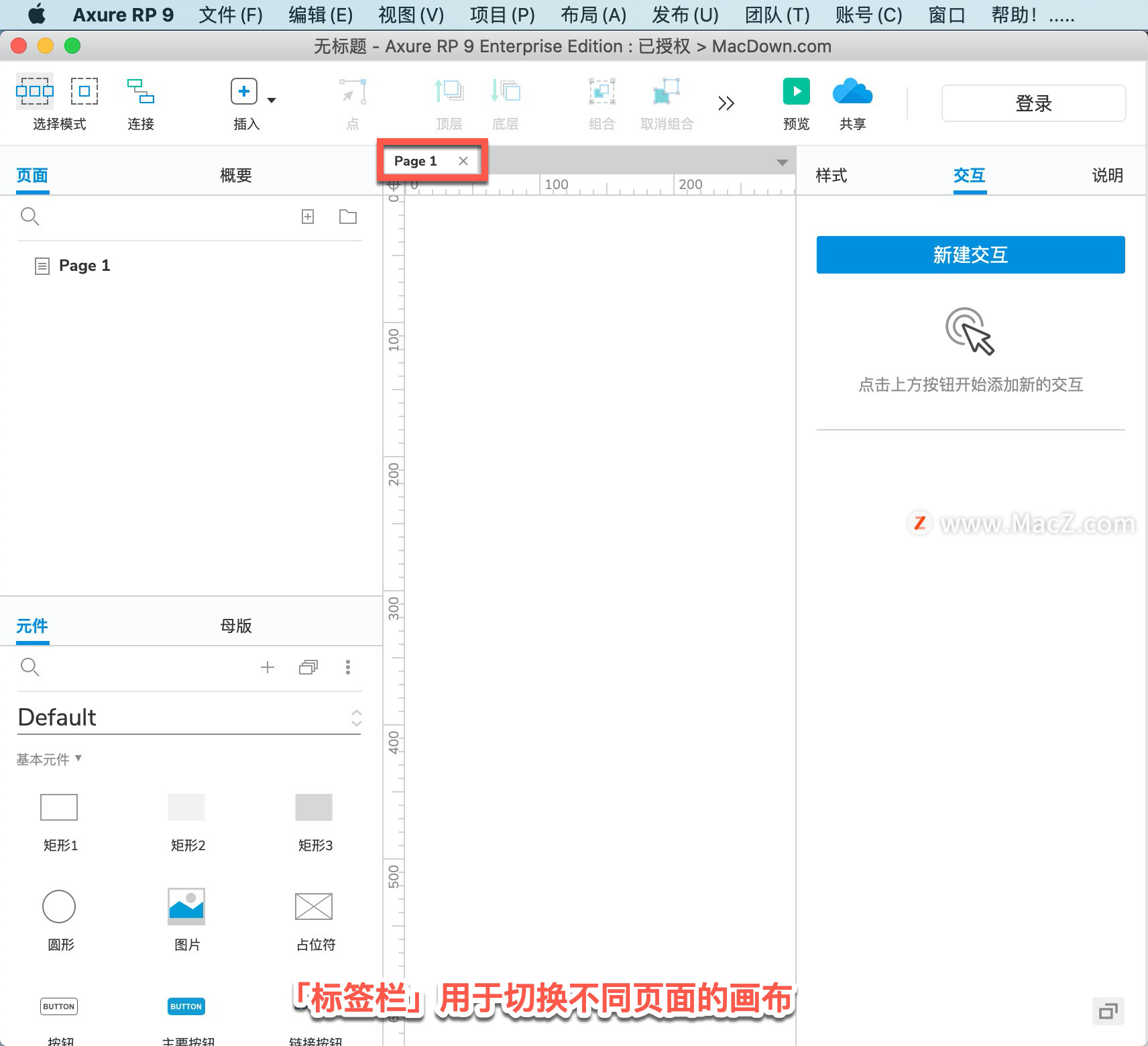
「标签栏」用于切换不同页面的画布。 单击不同的选项卡以在不同的画布之间切换。
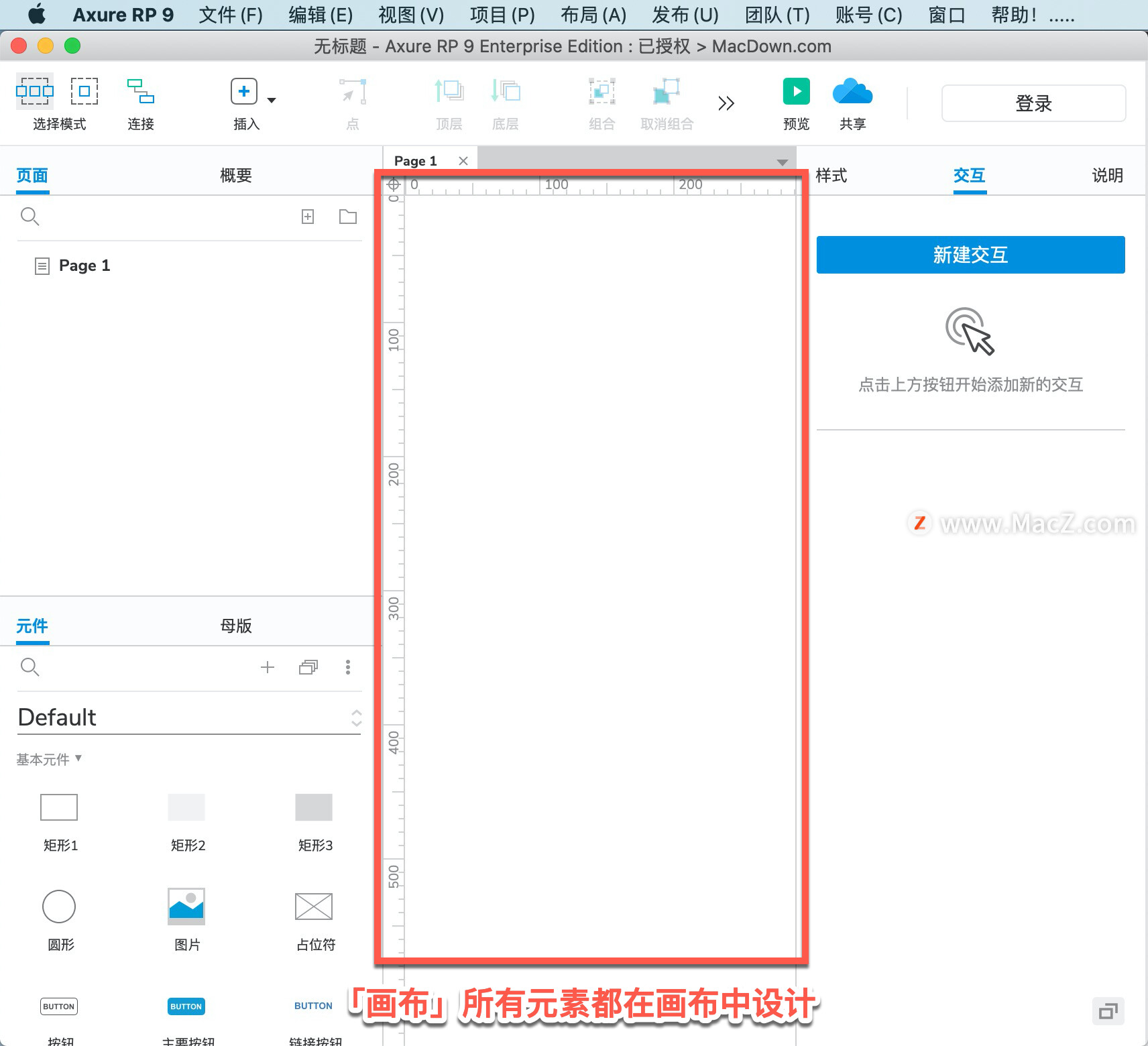
「画布」所有元素都在画布中设计。 可以设置画布的大小、比例、标尺和背景。
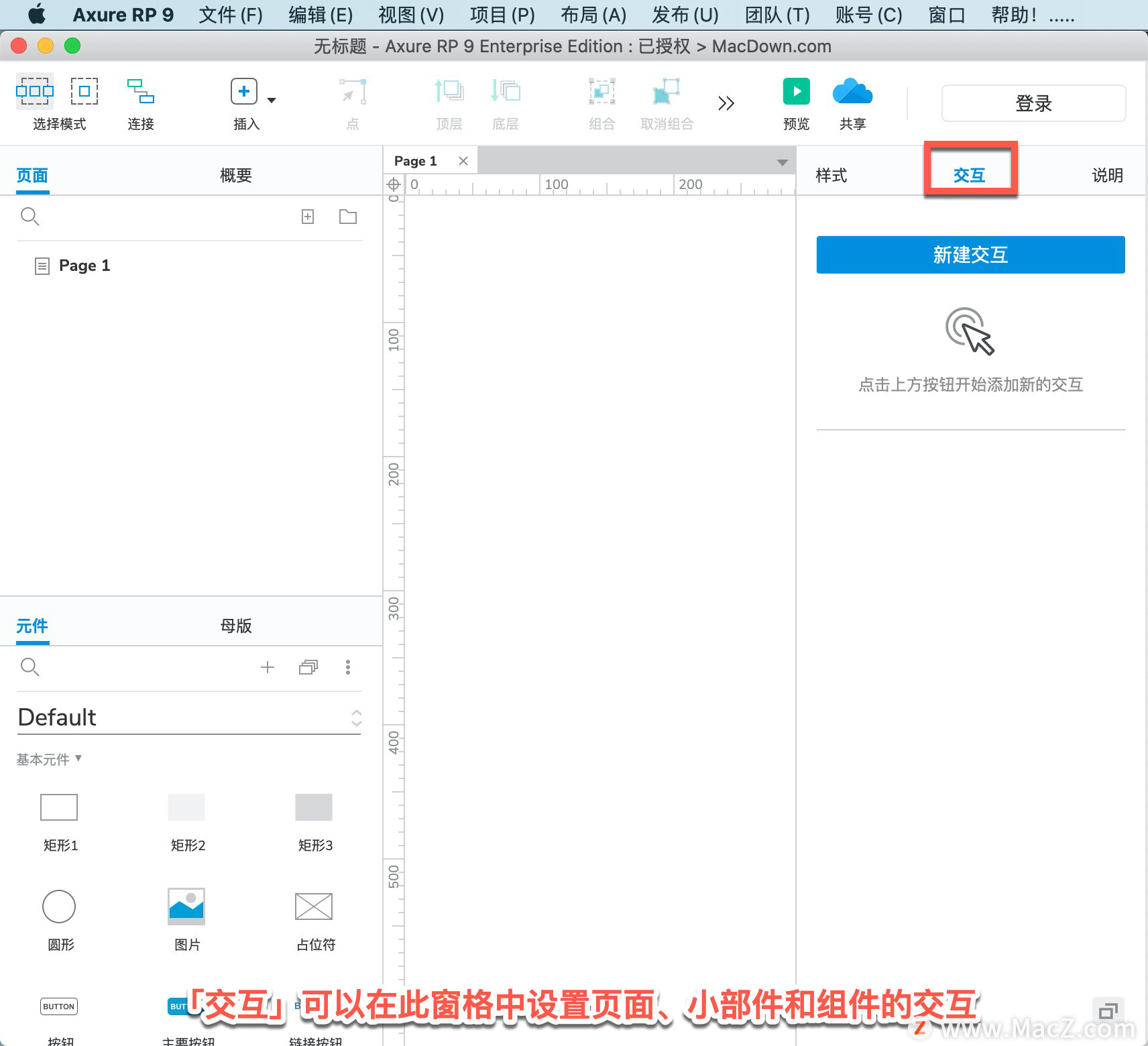
「交互」可以在此窗格中设置页面、小部件和组件的交互。 默认情况下,交互、注释和样式选项卡固定在屏幕右侧。
以上就是 Axure RP 的基本UI结构。需要 Axure 软件的朋友可在本站下载,关注本站,学习Mac软件使用方法!