欢迎观看 Axure 教程,小编带大家学习 Axure 的基本工具和使用技巧,了解如何在 Axure 中使用 JavaScript 实现浏览器全屏模式。
在设计大屏模板时,需要使用浏览器全屏模式来展示模板。通常需要通过键盘上的F11来切换浏览器全屏模式。 但是,很多用户并不理解通过F11可以实现全面屏,给产品设计沟通带来不便。
现在让我们学习如何使用 JavaScript 实现浏览器全屏模式。
什么是 JavaScript?
JavaScript 是一种脚本语言。 通常浏览器使用它来实现交互效果。 在 Axure 生成的 HTML 原型中,交互效果是通过 JavaScript 代码实现的。 Axure 还提供了引用 JavaScript 代码的方法。
小部件设置
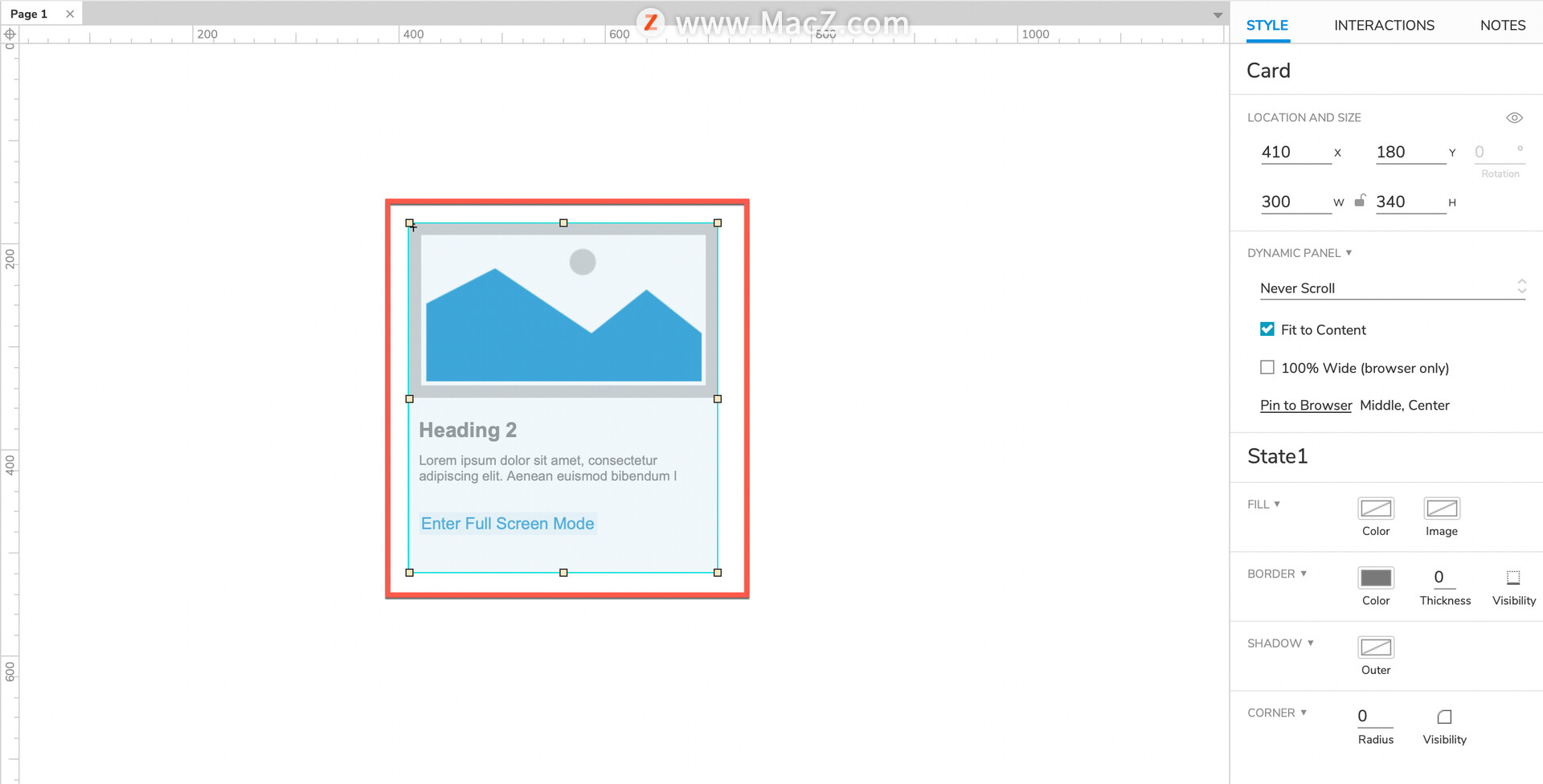
1. 设计一张卡片并将其创建为动态面板,然后固定到浏览器,中心和中间。
2.使用按钮链接创建一个动态面板并将其命名为「进入/退出全屏模式」。状态 1 的按钮文本是进入全屏模式, 状态 2 的按钮文本是退出全屏模式。
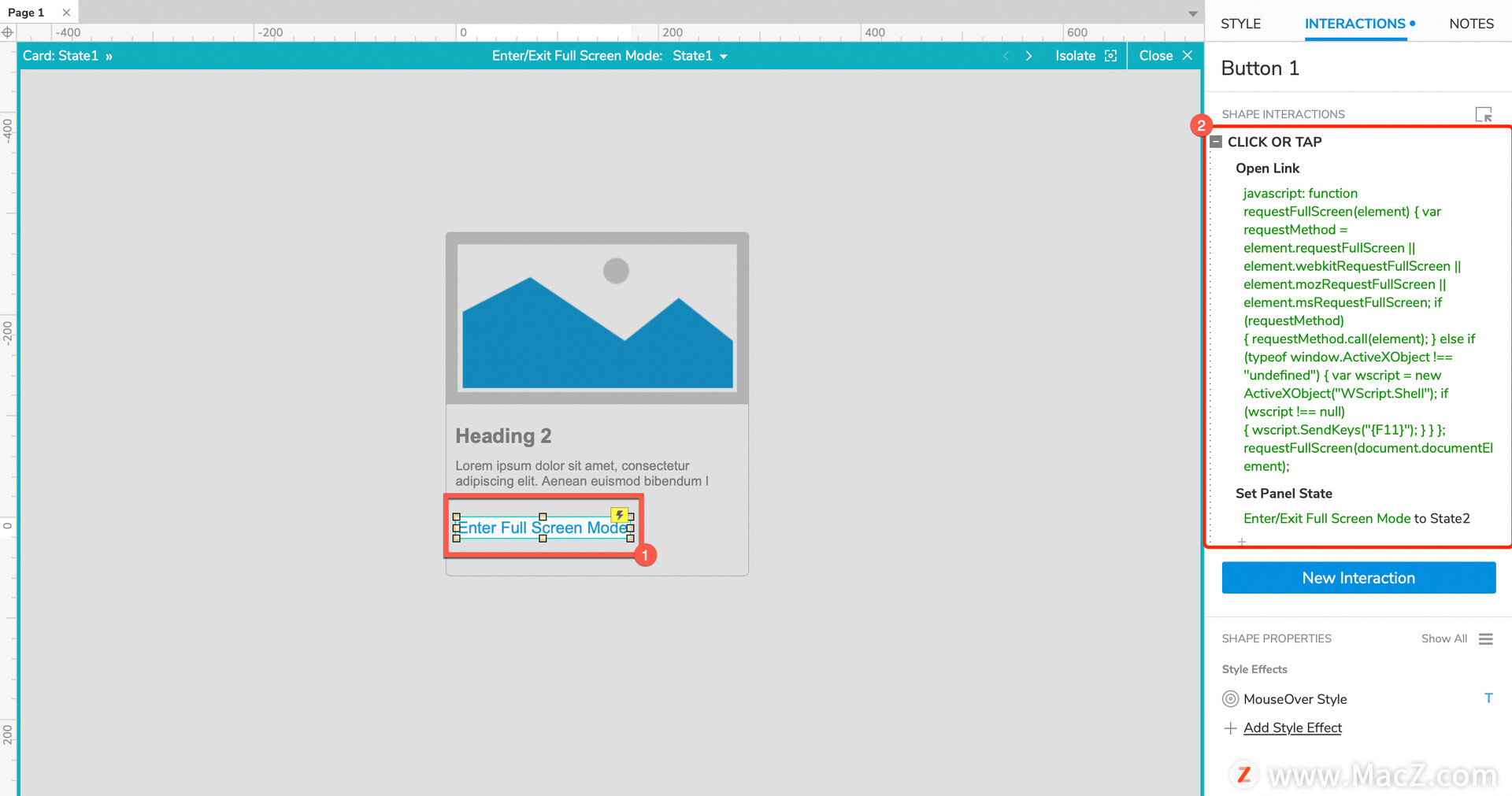
点击「进入/退出全屏模式」动态面板状态1的进入全屏模式按钮设置点击,「打开链接」-「链接到外部URL」-在「fx输入」中输入以下代码:
javascript: 函数 requestFullScreen(element) { var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen; if (requestMethod) { requestMethod.call(element); } else if (typeof window.ActiveXObject !== "undefined") { var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } }; requestFullScreen(document.documentElement);
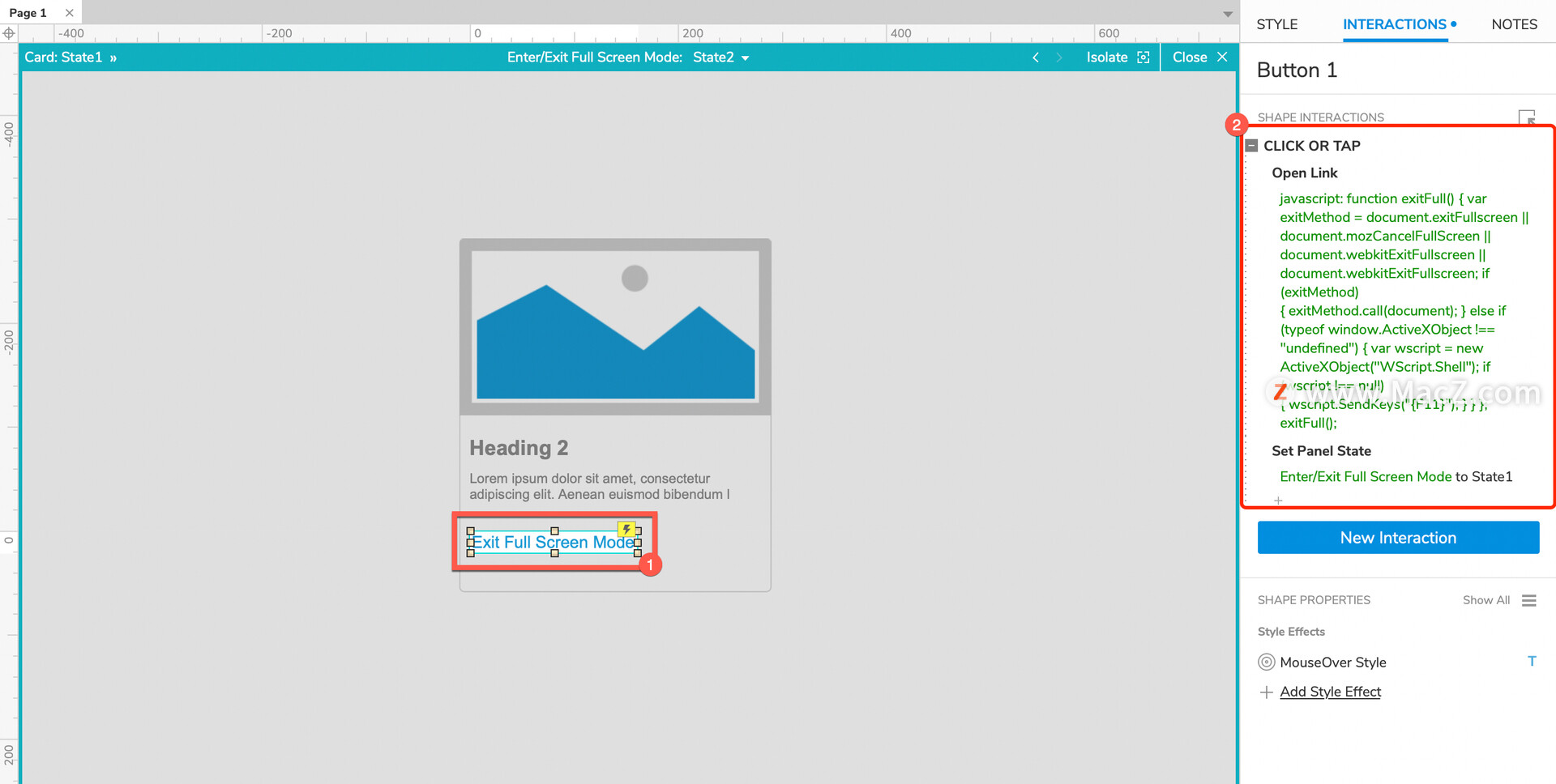
点击「进入/退出全屏模式」动态面板状态2的「退出全屏模式」按钮设置点击事件,「打开链接」-「链接到外部URL」-在「fx输入」中输入以下代码:
javascript: 函数 exitFull() { var exitMethod = document.exitFullscreen || 文档.mozCancelFullScreen || document.webkitExitFullscreen || document.webkitExitFullscreen; if (exitMethod) { exitMethod.call(document); } else if (typeof window.ActiveXObject !== "undefined") { var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } }; 退出全();
这样就完成了所有的设置。
以上就是在 Axure 中使用 JavaScript 实现浏览器全屏模式的方法。需要 Axure 软件的朋友可在本站下载,关注本站,学习Mac软件使用方法!