欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中进行演示。
Axure RP 最大的特点是其强大的交互设计功能,这与其他的 UX/UI/原型软件不同。
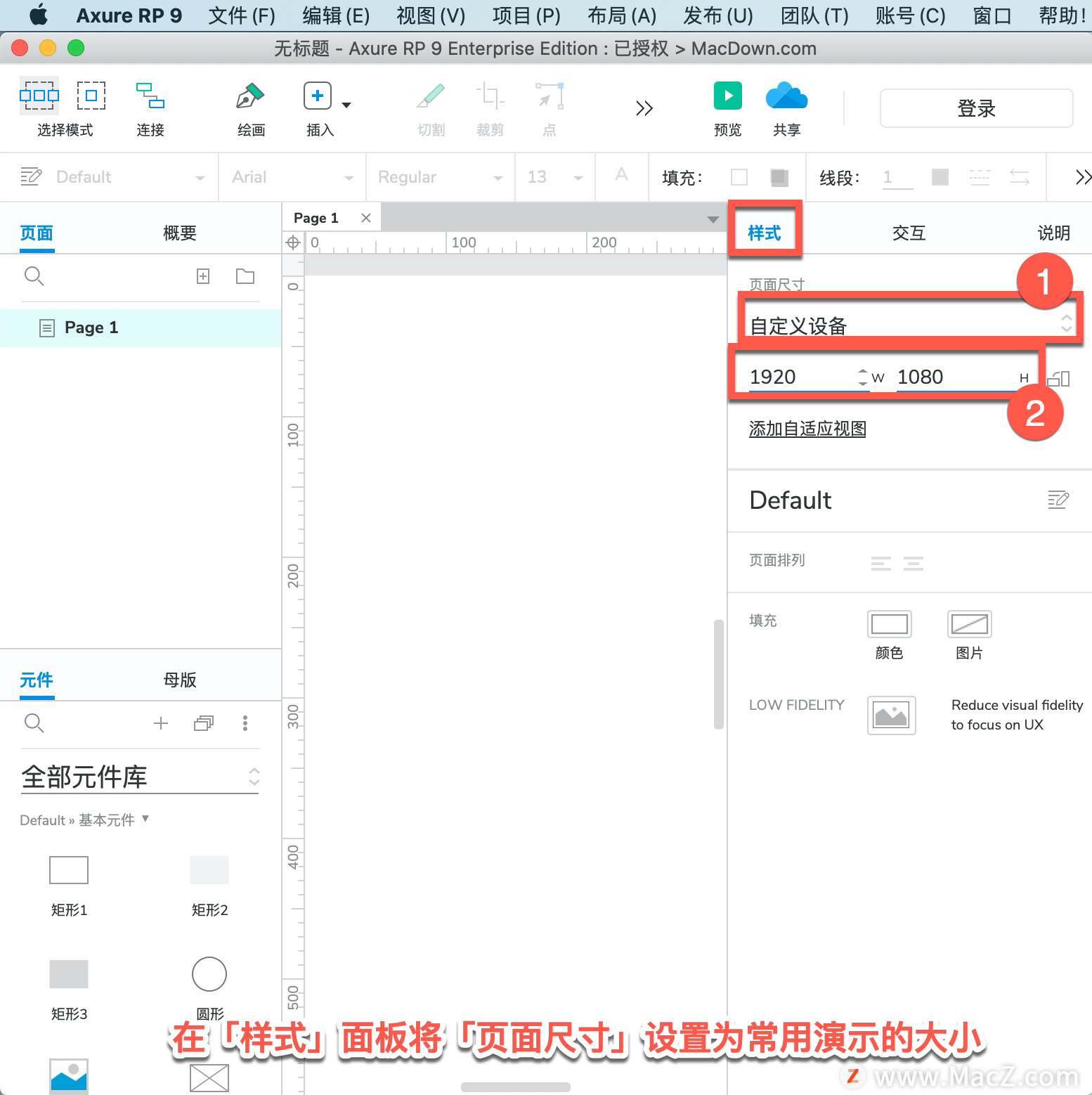
在「样式」面板将「页面尺寸」设置为常用演示的大小「1920X1080」。
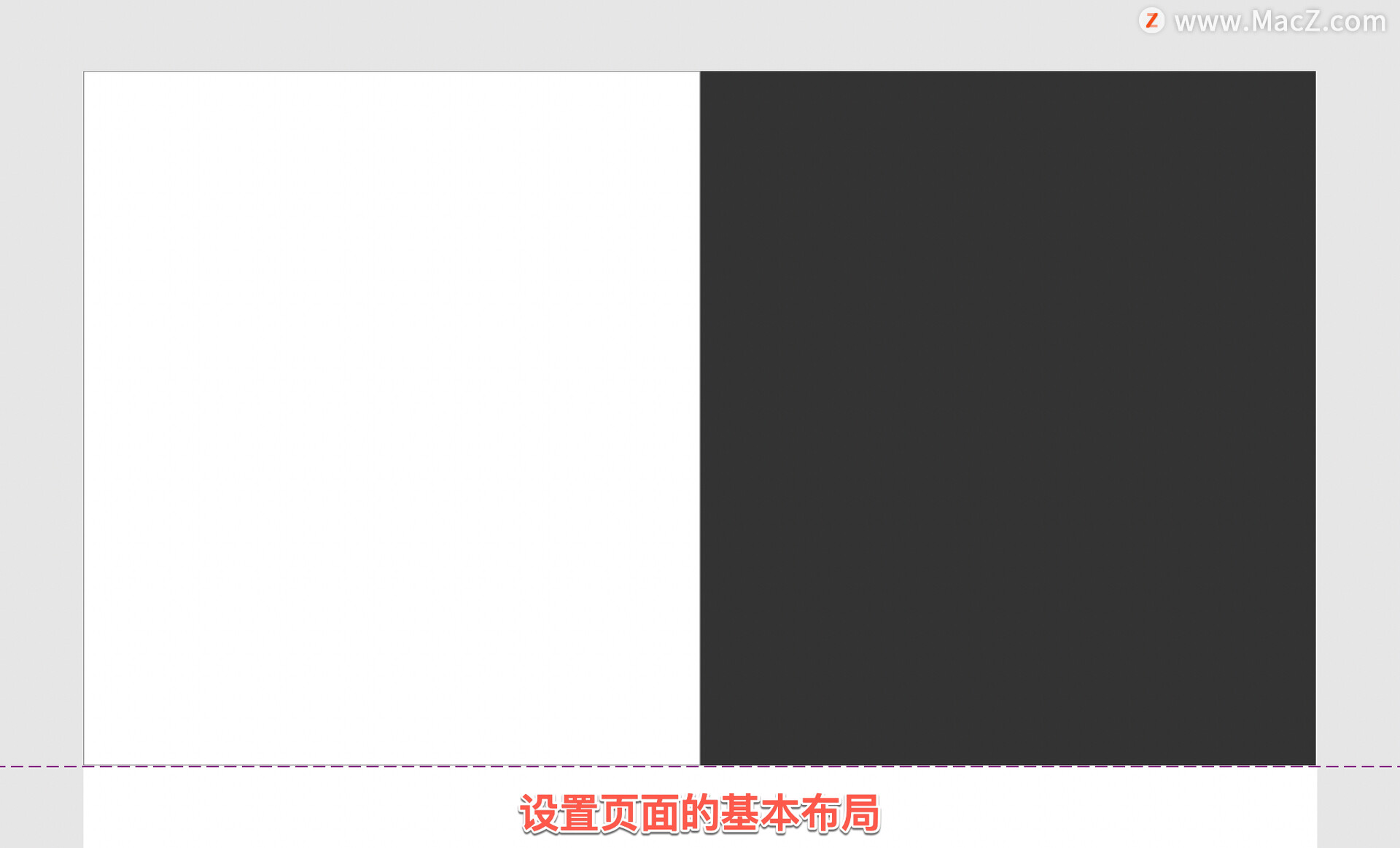
然后,设置页面的基本布局。
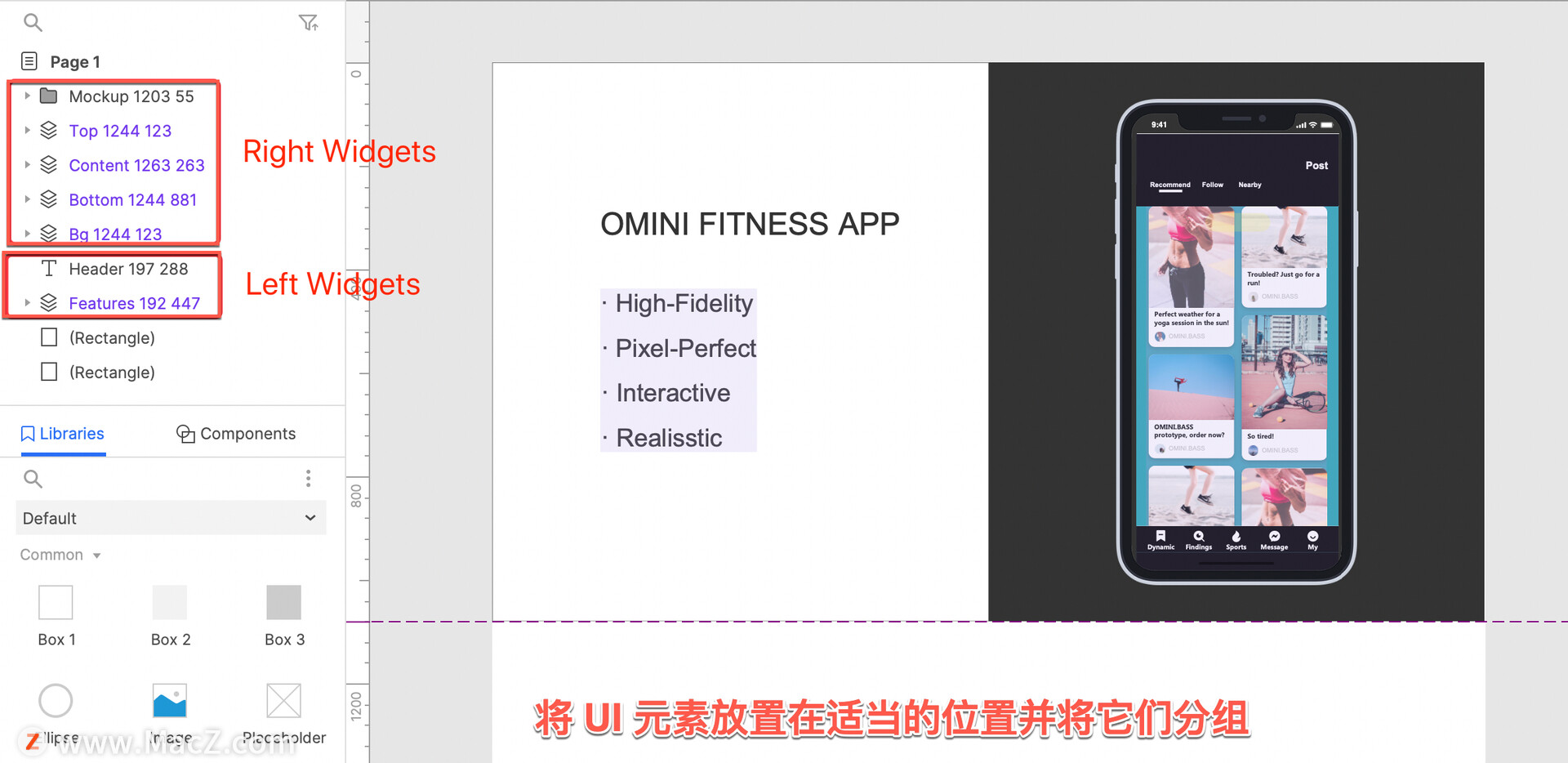
将 UI 元素放置在适当的位置并将它们分组,并用它们的坐标值命名元件。
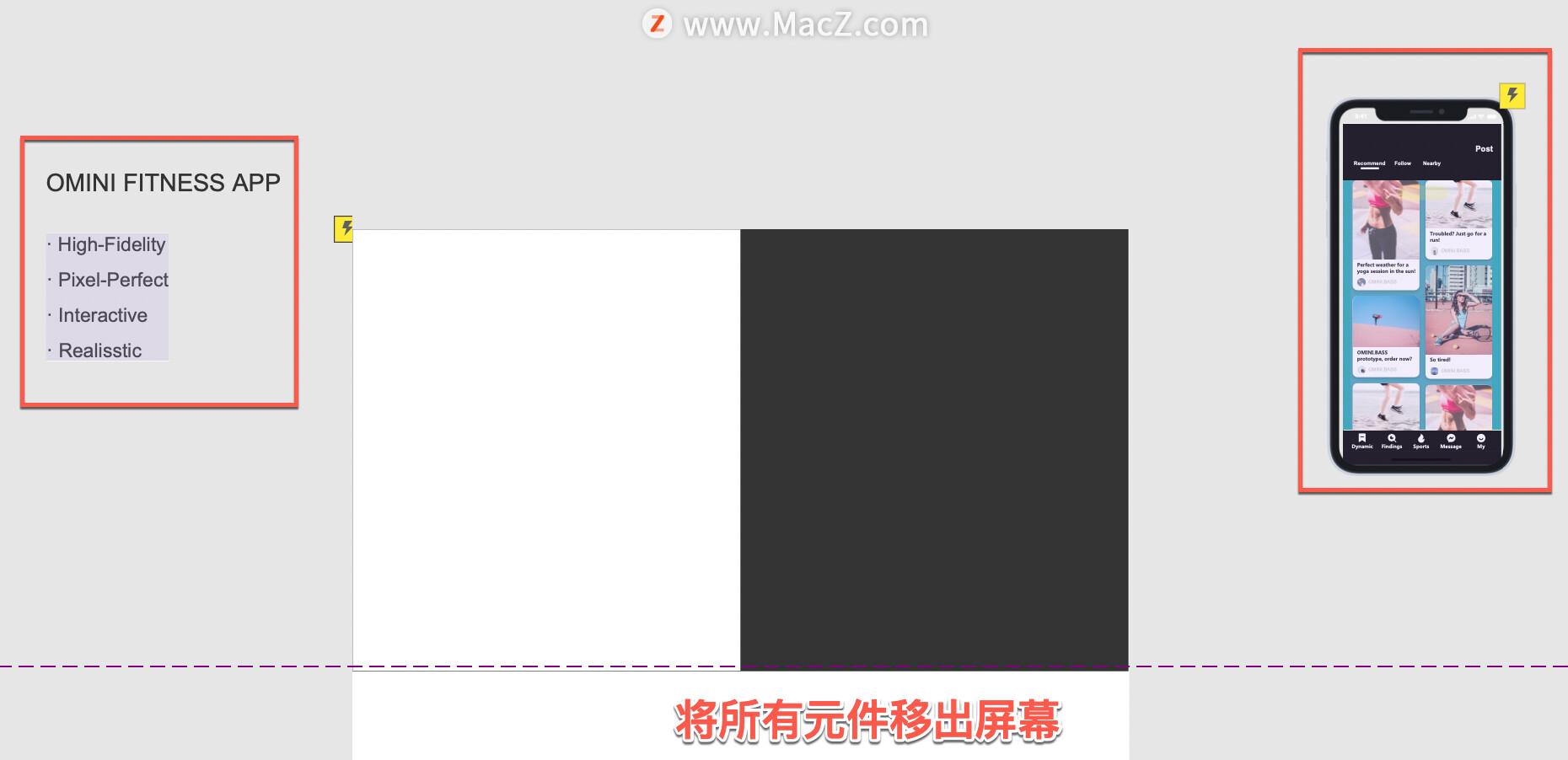
然后将所有元件移出屏幕,稍后将使用它们来制作移入效果。
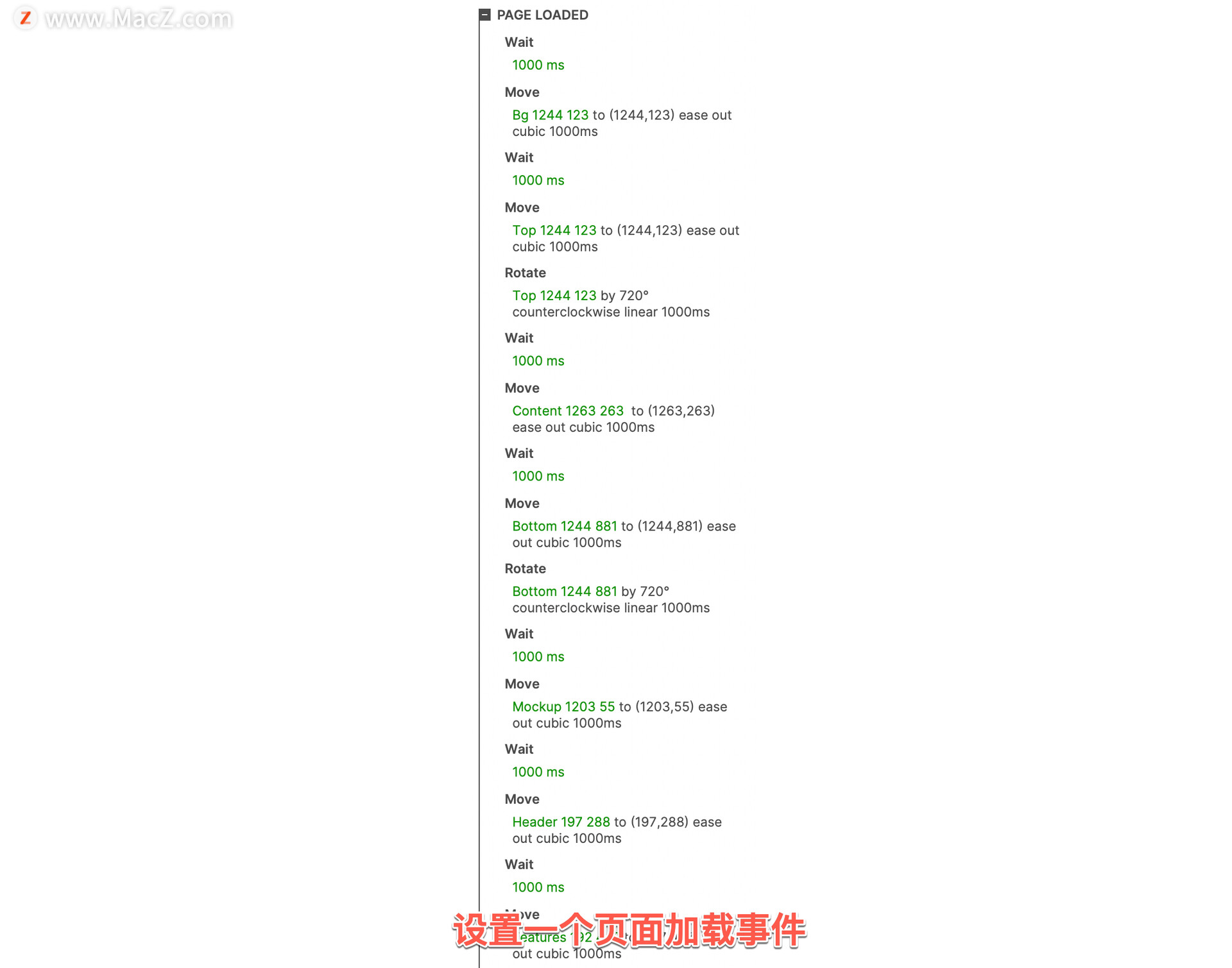
将元件移动到刚刚记录的坐标,并在页面加载时旋转顶部和底部元件,可以设置一个页面加载事件。
设置当页面加载时,元件依次移动到相应的位置,上下元件旋转。
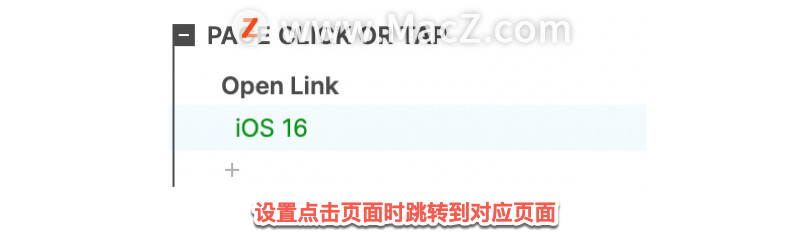
为了实现幻灯片的跳转效果,设置点击页面时跳转到对应页面。
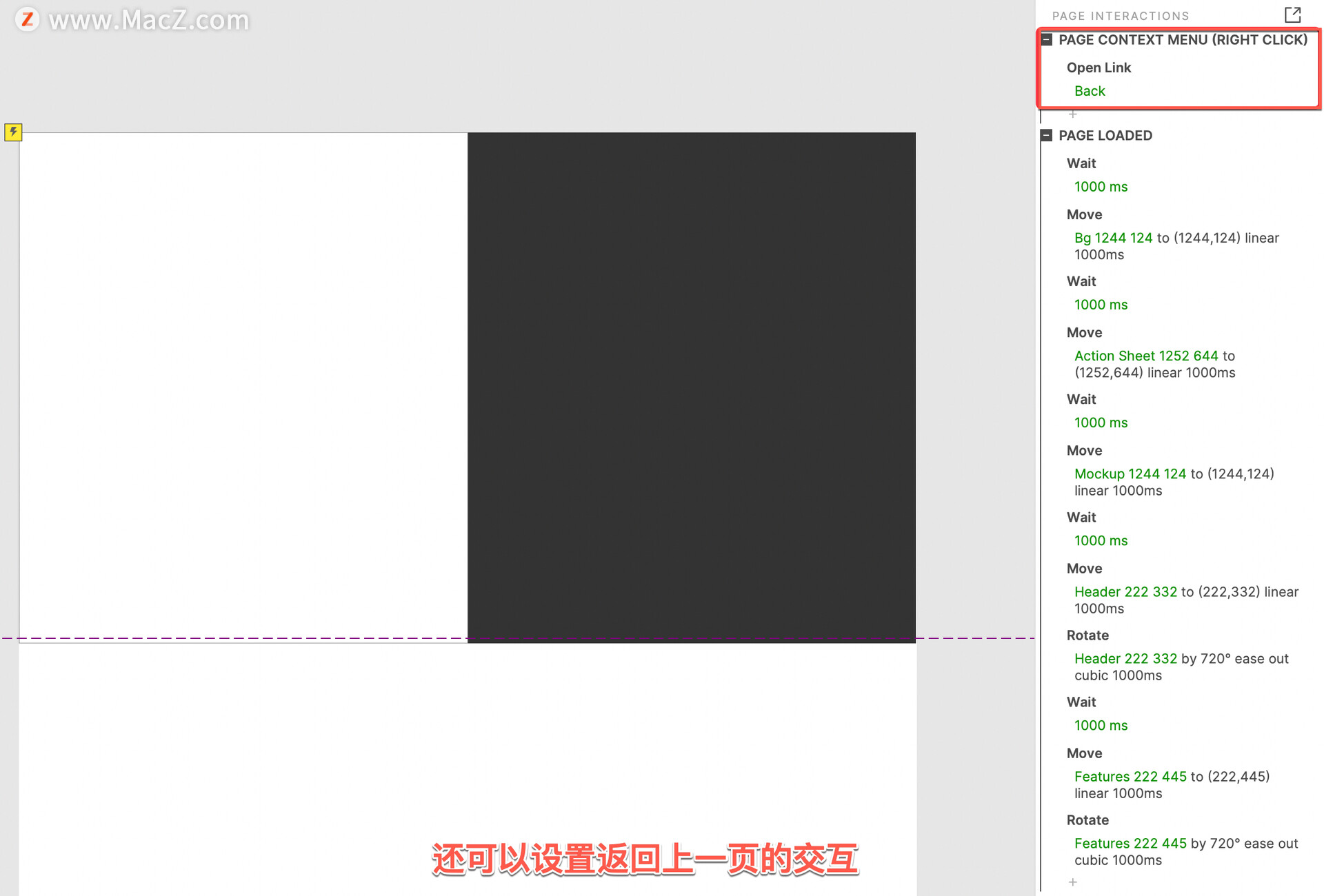
还可以设置返回上一页的交互,当页面被右键点击时,跳转到上一页。
以上就是在 Axure RP 中进行演示的方法。需要 Axure RP 软件的朋友可在本站下载,关注本站,学习Mac软件使用方法!